
- Self Improvement

Create an optimised workflow that synchronises content across multiple platforms




If you'd like to support my work and stay up to date, click here to follow the RSS feed. You can also click the cup to buy me a coffee ↘️




A guide to stacking the odds in your favour to get to the next level.
Read the articleTips and product suggestions for setting up an effective remote workstation.
Read the articleCreate an accessible Menubar based on the WAI-ARIA design pattern for a menubar widget.
Read the articleYou can support my work and stay updated by following the RSS Feed. You can also Buy Me a Coffee.
Follow meAdvice for the groom to help him create a memorable and meaningful wedding speech.
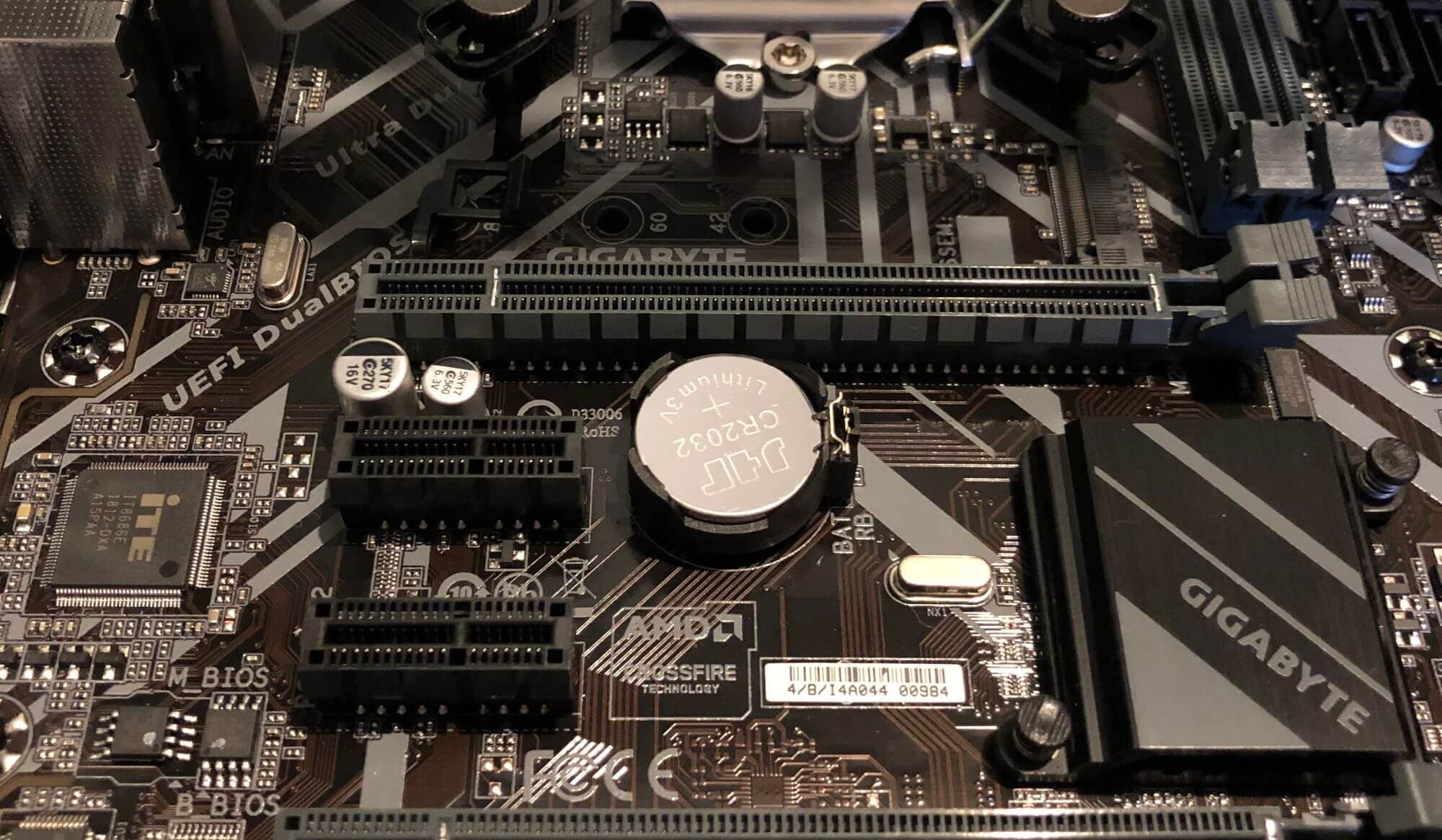
Read the articleAn overview of the main hardware components you will need to build a desktop PC.
Read the articleCreate multiple entry points without ejecting from the safety net of Create React App.
Read the articleTips maintaining focus and effective communication whilst working from home.
Read the articleIn this livestream, I'll be working through the File Upload chapter from the Professional Web Forms module.
A collection of recent uploads from my YouTube channel










The latest content from channels that I’m subscribed to on YouTube










The latest posts from my account and others that I follow on Bluesky
This thread 😭Living in Minnesota right now feels like being in the emergency room. Literally everyone is suffering in different ways, even if it's "just" a badly twisted ankle rather than a kidney stone or a full-on heart attack. The staff are working as hard as they can but energy and resources are dwindling.I still don't get the hype about vibe coding.
Like sure, its neat for experimental stuff and side projects, but why is this attracting so much money? Production apps still need human eyeballs, even with Claude Code.
What am I missing?? I feel like a dumb dumb for not getting it.This is my only complaint about @oxide.computer - the writing heavy process feels a little daunting for someone with the flavor of ADHD that many like myself have 😩😩Oxide is at the top of the list of companies I'd like to apply to.
I respect them so much that I want to do the writing-heavy process very carefully.
Which means I'm constantly procrastinating because I never have the time I feel it deserves.
Am I the only one?
Help @bcantrill.bsky.social!
Social